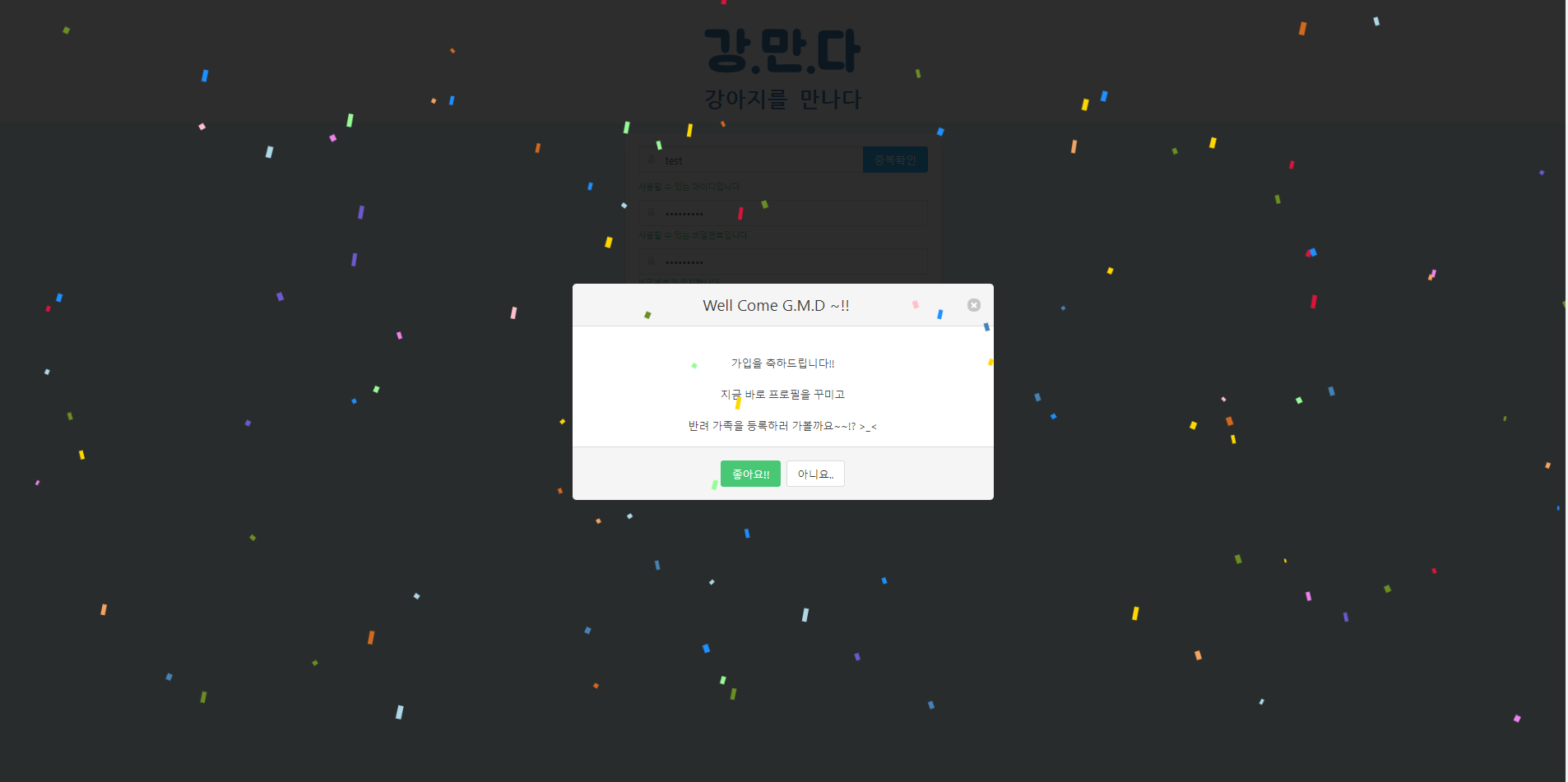
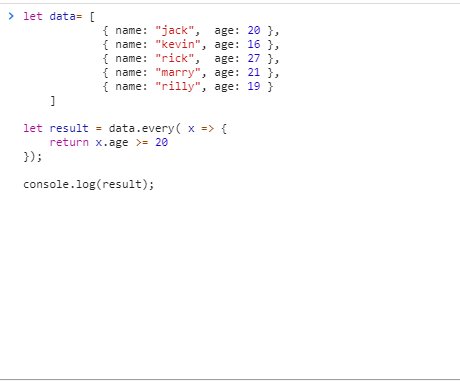
티스토리 블로그에서 꽃가루 터지는 효과를 따온건데, 먼저 티스토리 api를 링크시키고 아래의 html 코드와 javascript 코드를 이용한다. 아래의 코드는 가장 기본적인 형태로 바꾼 코드이다, html 에서 두 버튼이 꽃가루의 시작과 멈춤을 제어한다. javascript reaction함수로 시작버튼을 클릭하고 5초뒤에 멈추는 코드이다. 짜잔~~! html Stop Confetti Drop Confetti javascript $.ajax({ type: "POST", url: "/sign_up/save", data: {}, success: function (response) { if (response['result'] == 'success') { reAction(); //꽃가루 }); function..