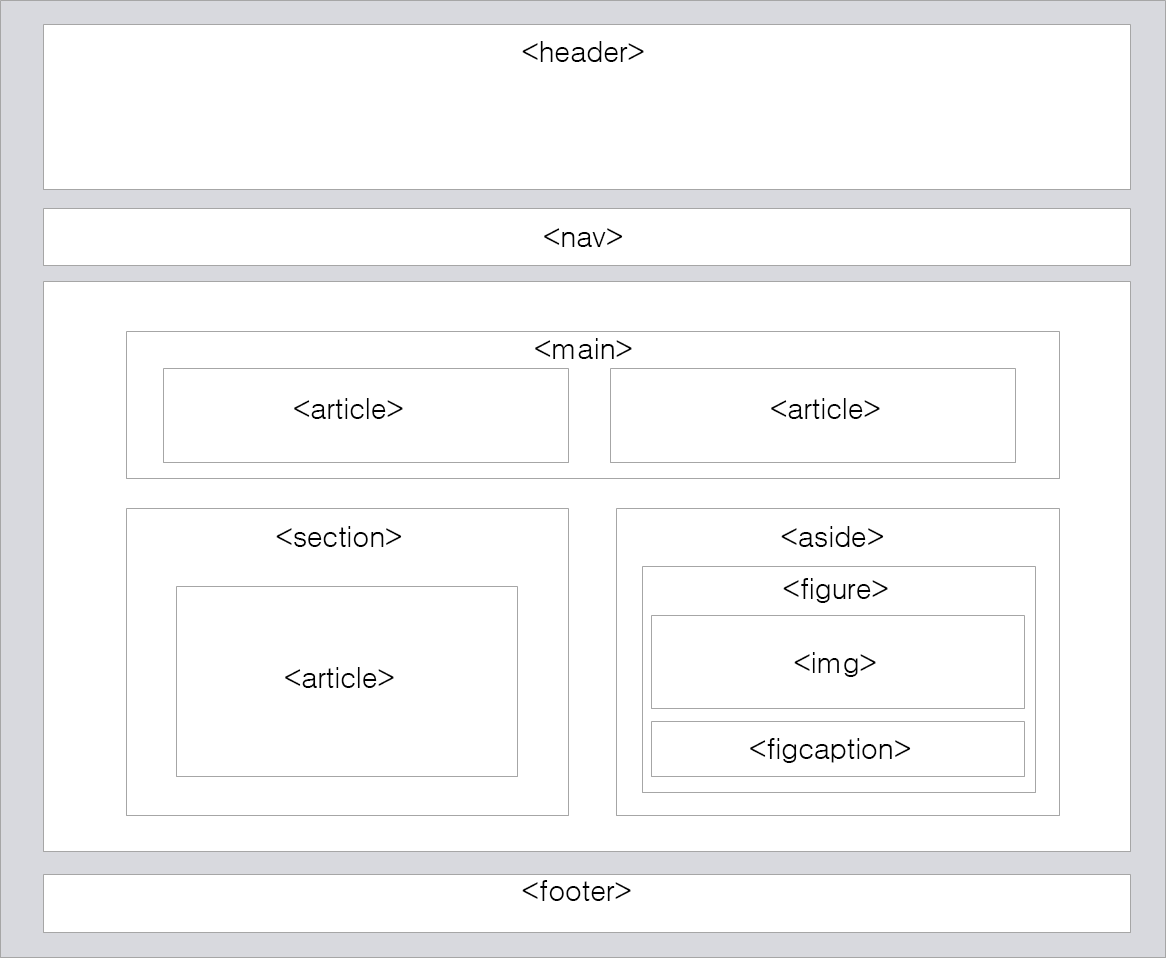
HTML5에서 제공하는 레이아웃만을 위한 의미(semantic) 요소는 다음과 같습니다. body 태그안에서 나누어진다고 보면 됩니다. HTML 문서나 섹션(section) 부분에 대한 헤더(header)를 정의함. HTML 문서의 탐색 링크를 정의함. HTML 문서에서 섹션(section) 부분을 정의함. HTML 문서에서 독립적인 하나의 글(article) 부분을 정의함. HTML 문서에서 페이지 부분 이외의 콘텐츠(content)를 정의함. HTML 문서나 섹션(section) 부분에 대한 푸터(footer)를 정의함. 1. header HTML5에 새롭게 추가된 요소로서, 웹 문서 맨 윗부분에 있으며 웹 사이트 이름, 글로벌 링크(로그인, 회원가입, 사이트맵, 언어 선택등 웹사이트 어느 곳에서든지..