모달창안에 다른 html파일로 구현해 둔, 카카오 맵 api를 이용한 페이지를 불러오려고 했다.
1. 첫시도 ( 동적 스크립트 에러) - jquery.load()
접근 방법
- 모달 창 안의 <div id="map"> 안에 map id로 접근해 jquery.load(url)함수로 flask url로 랜더링 시켜줄려고 했다.
- 모달 창은 웹페이지가 로딩될 때 미리 생성되고 보였다, 안 보였다가 하는 거라고 하길래 doucment.ready를 이용해 주었다.
$(document).ready(function () {
let id = {{ id }};
//get url 에 id값 전달 -> locate map rendering
{#$('#map-body').load('/map?id='+id)#}
});
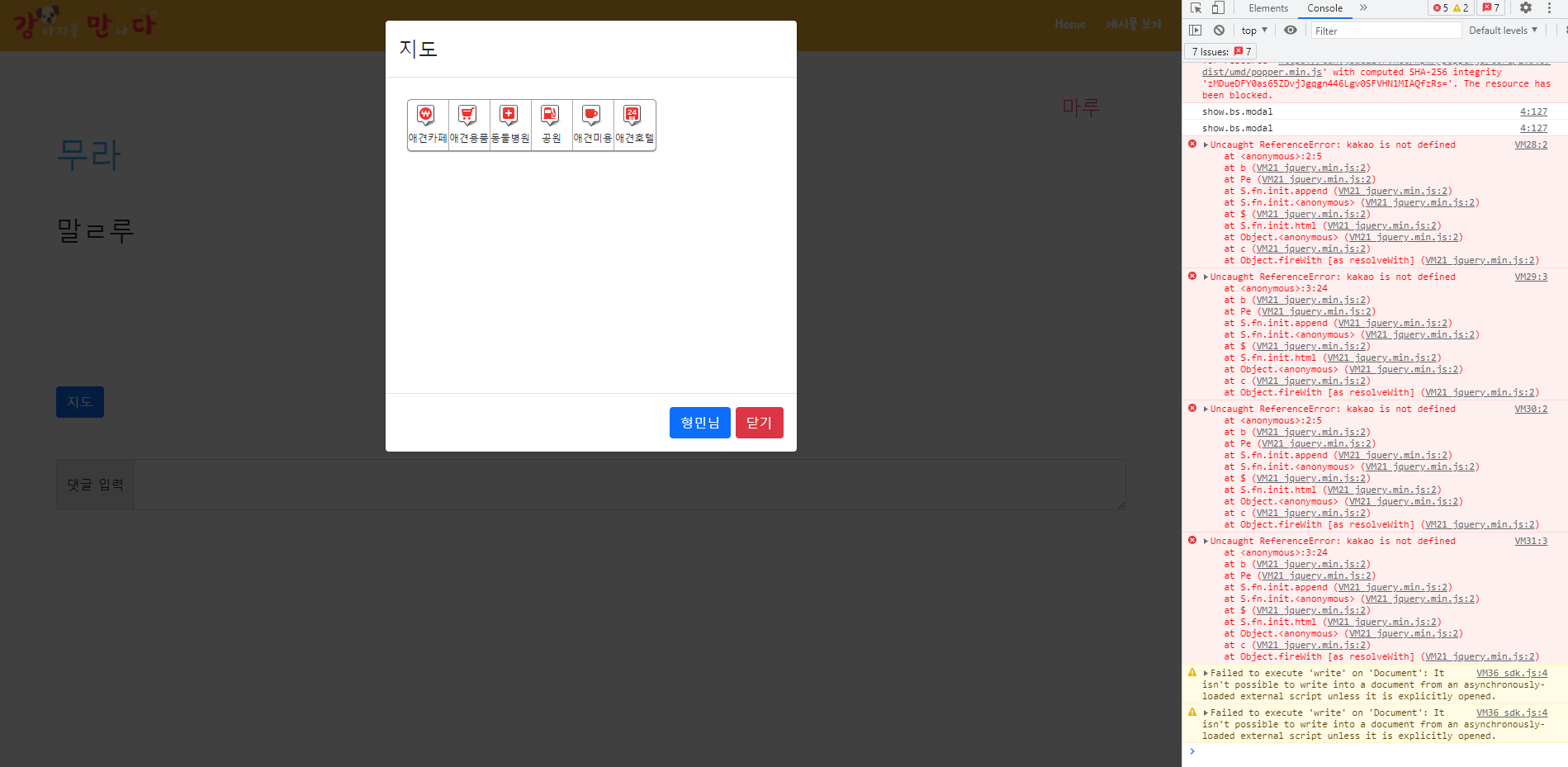
결과
error code : Failed to execute 'write' on 'Document': It isn't possible to write into a document from an asynchronously-loaded external script unless it is explicitly opened.

div 태그 안에 서버 url로 매핑되어, 서버에서 다른 html 파일로 랜더링 시켜준 걸 삽입은 되지만 저런 에러와 함께 카카오 맵 api가 로딩 되지 않았다.
저 에러와 함께 카카오 맵 동적 스크립트를 구글링 한 결과, 카카오 api sdk의 고질적인 문제라고 하는데, 나는 웹 페이지를 서버 url로 핸들링을 해주고 싶었기 때문에 접근 방법이 잘 못 된 것 같다.
참고1. : https://devtalk.kakao.com/t/kakao-maps-map/106028/3
참고2 : https://devtalk.kakao.com/t/v3/118230/2
위 코드의 에러가 나는 이유는, html 내의 스크립트 코드가 스크립트로 읽어지는 게 아닌, html로 읽어지기 때문이다.
2. 두번째 시도 (모달 이벤트)
접근 방법
- 모달 이벤트를 이용하여 모달 창이 열린 이후, 맵핑을 시도했다.
결과
- 결과는, 큰 의미가 없다. 지금 이해한 거지만, 나는 서버에서 url 핸들링을 원했기 때문에 위와 똑같은 결과가 나온다.
- 이 방법이 효과가 있는 경우는, div 태그 안에 map 을 불러오는 소스가 있는경우, 모달을 연 후 map을 불러와야 map이 짤리지않고 크기에 맞게 잘 불러와 지는 것 같다.
- 그리고 모달 이벤트는 꼭 모달 창 이 선언 된 아래에 스크립트를 추가해야 한다.
3. 세번쩨 시도 - iframe (성공)
접근 방법
- iframe 을 이용하여 웹페이지 안에 웹페이지를 삽입한다는 개념으로 접근하였다.
$(document).ready(function () {
//iframe url 삽입
let id = {{ id }};
let href = '/map?id='+id
$('#go-map').attr("src",href)
});
<!--모달 창-->
<div class="modal fade" id="map-modal" role="map" aria-labelledby="map"
aria-hidden="true" tabindex="-1">
<!--modal-dailog : 모달 창 영역 설정-->
<div class="modal-dialog">
<!--modal-content : 모달 창 콘텐츠 영역 설정-->
<div class="modal-content">
<!--modal-header : 모달 창 콘텐츠의 헤더영역-->
<div class="modal-header modal-header-custom">
<h4 class="modal-title modal-title-custom">지도</h4>
</div>
<!--modal-body : 모달 창 콘텐츠의 바디영역-->
<div class="modal-body" id="map-body">
<!-- iframe src="/map?id={id}" -->
<iframe id="go-map" ></iframe>
</div>
<!--modal-footer : 모달 창 콘텐츠의 푸터영역-->
<div class="modal-footer">
<div class="modal-footer-custom">
<button type="button" class="btn btn-primary">형민님</button>
<button type="button" class="btn btn-danger"
data-bs-dismiss="modal">
닫기
</button>
</div>
</div>
</div>
</div>
</div>
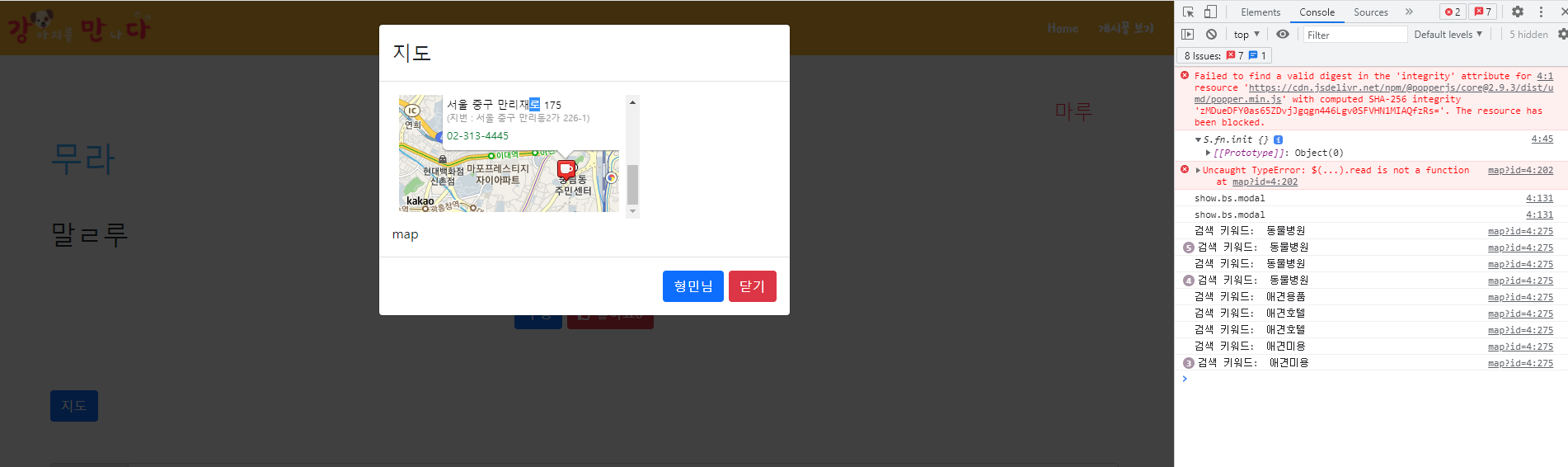
결과
- iframe 안에 매핑 시킬 url을 삽입하여 웹페이지를 추가하였다.
- html 태그안에 iframe url을 삽입하는 방법은 스크립트 .attr 속성을 이용했다.

무야홍
'JavaScript' 카테고리의 다른 글
| [jquery] toggleCalss - html 클래스 값 제어 (0) | 2021.10.08 |
|---|---|
| [javascript & jquery] attr() 사용법 (0) | 2021.09.28 |
| 템플릿 리터럴 (0) | 2021.09.21 |
| [Django] 외부 Javascript 에서 장고 탬플릿 변수, 탬플릿 url 사용하기 (0) | 2021.08.30 |
| 주소검색 api (kakao 우편번호 서비스 api) (0) | 2021.08.23 |