1. 템플릿 리터럴
타임어택 과제를 다시 해보다가, Jquery 로 자바스크립트 매개변수안에 변수값을 전달해주기위해 템플릿 변수를 사용하였다.
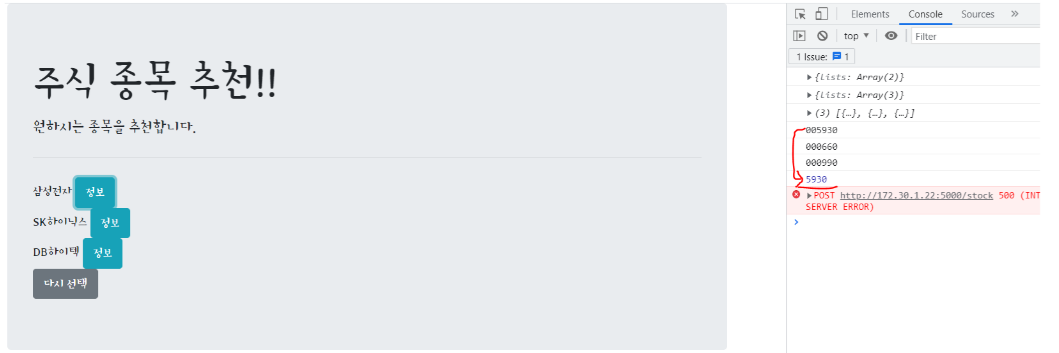
하지만 자꾸 매겨변수로 들어가는 문자열 코드 ex) 005975 가 앞에 0을 다 지워버린다.


알고보니 템플릿 리터럴은 들어오는 변수를 모두 문자열로 변화시키는데, 이때 정수로 인식해서 앞의 0을 없애버린것 같다.
onclick="function('${code}')"
이렇게 매겨변수 값 자체를 문자열로 감싸주어 전달하니 해결했다 (ㄷㄷ )
도와주신 내일배움 캠퍼 동민님 감사합니다.
'JavaScript' 카테고리의 다른 글
| [javascript & jquery] attr() 사용법 (0) | 2021.09.28 |
|---|---|
| 모달창 안에 카카오 맵 불러오기 (동적 웹페이지 로딩) (0) | 2021.09.28 |
| [Django] 외부 Javascript 에서 장고 탬플릿 변수, 탬플릿 url 사용하기 (0) | 2021.08.30 |
| 주소검색 api (kakao 우편번호 서비스 api) (0) | 2021.08.23 |
| CSS, JS 수정된 파일이 브라우저에 적용이 안될 때 (0) | 2021.08.17 |