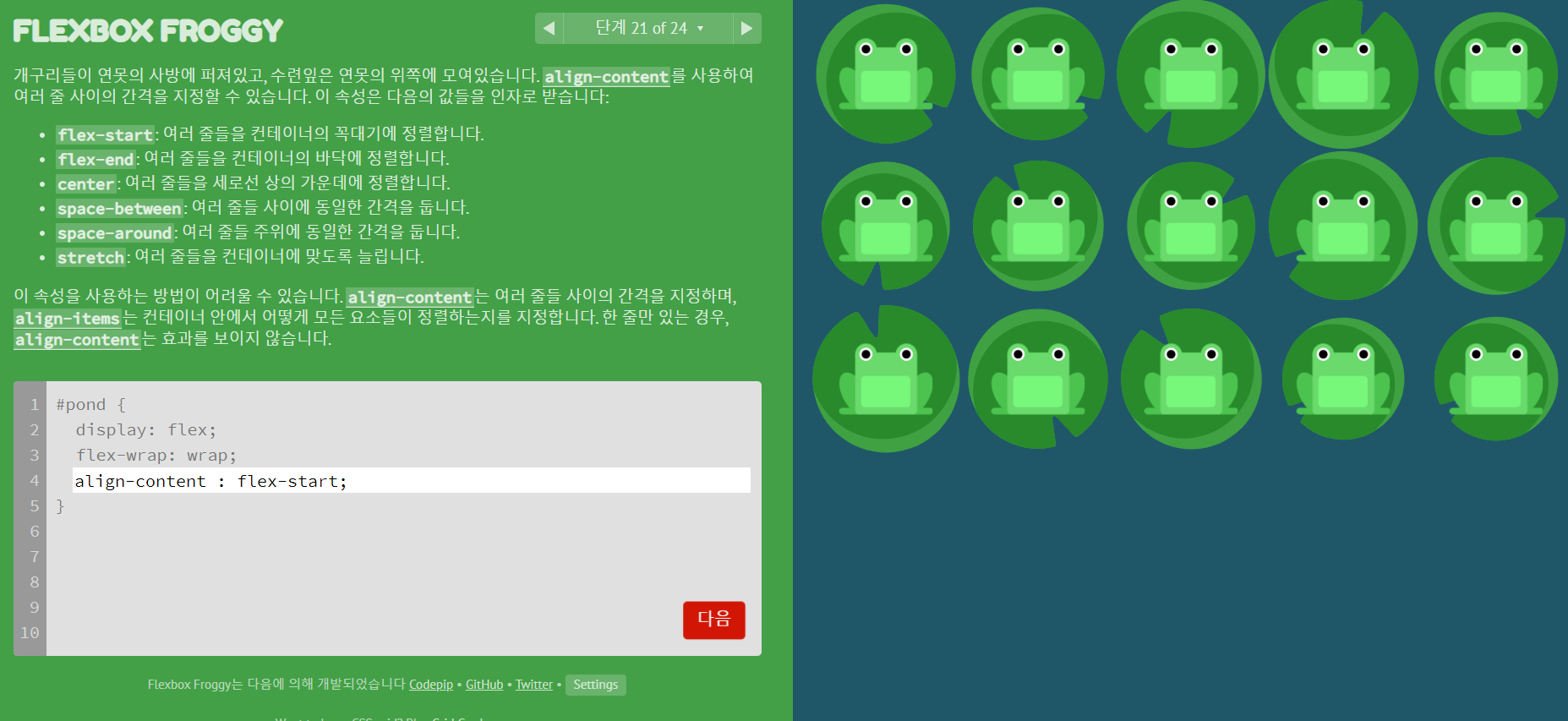
21단계 - 세로상 여분 공간 간격 조절
align-content : 세로선 상에 여분의 공간이 있는경우 flex 컨테이너 사이의 간격을 조절합니다.
- flex-start: 여러 줄들을 컨테이너의 꼭대기에 정렬합니다.
- flex-end: 여러 줄들을 컨테이너의 바닥에 정렬합니다.
- center: 여러 줄들을 세로선 상의 가운데에 정렬합니다.
- space-between: 여러 줄들 사이에 동일한 간격을 둡니다.
- space-around: 여러 줄들 주위에 동일한 간격을 둡니다.
- stretch: 여러 줄들을 컨테이너에 맞도록 늘립니다.

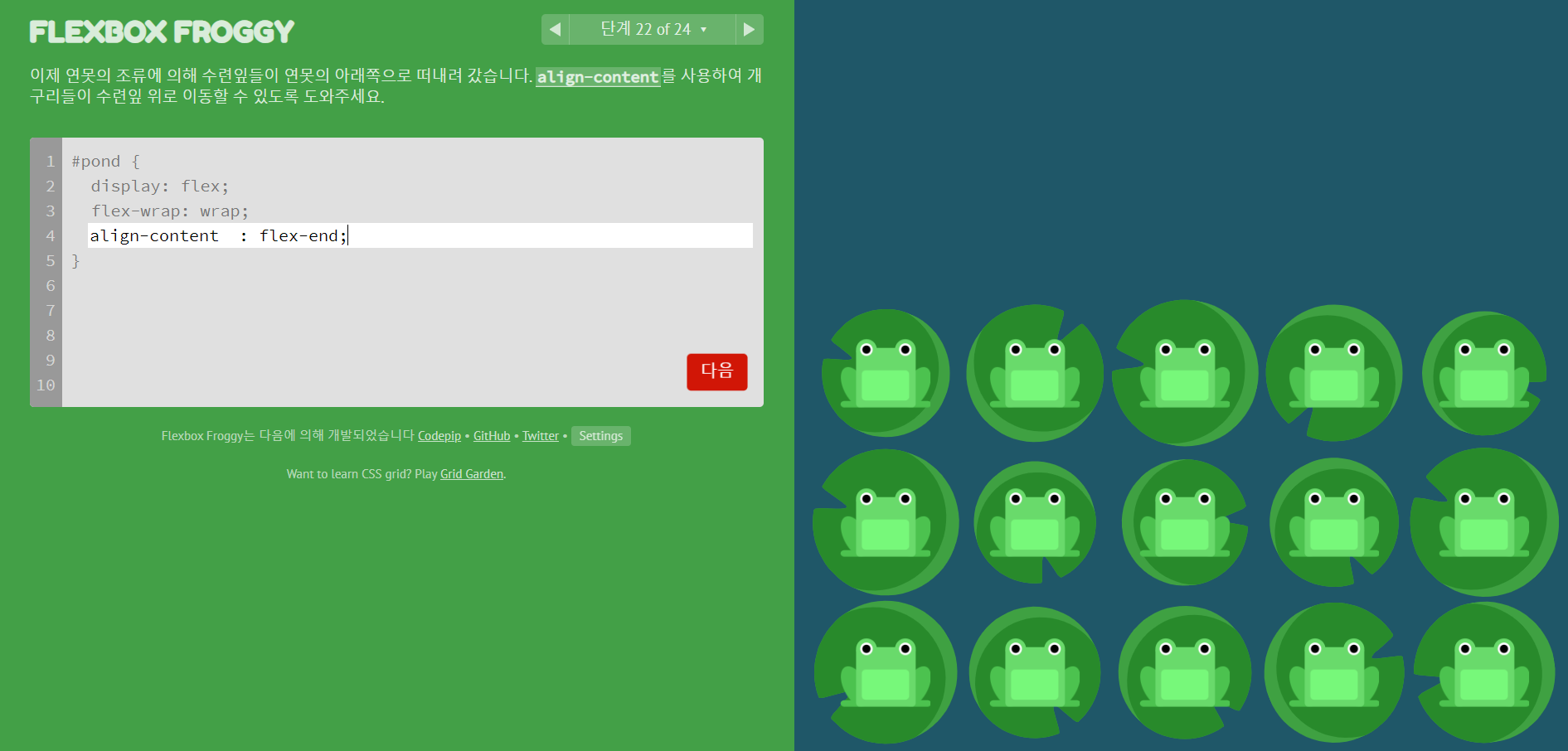
22단계

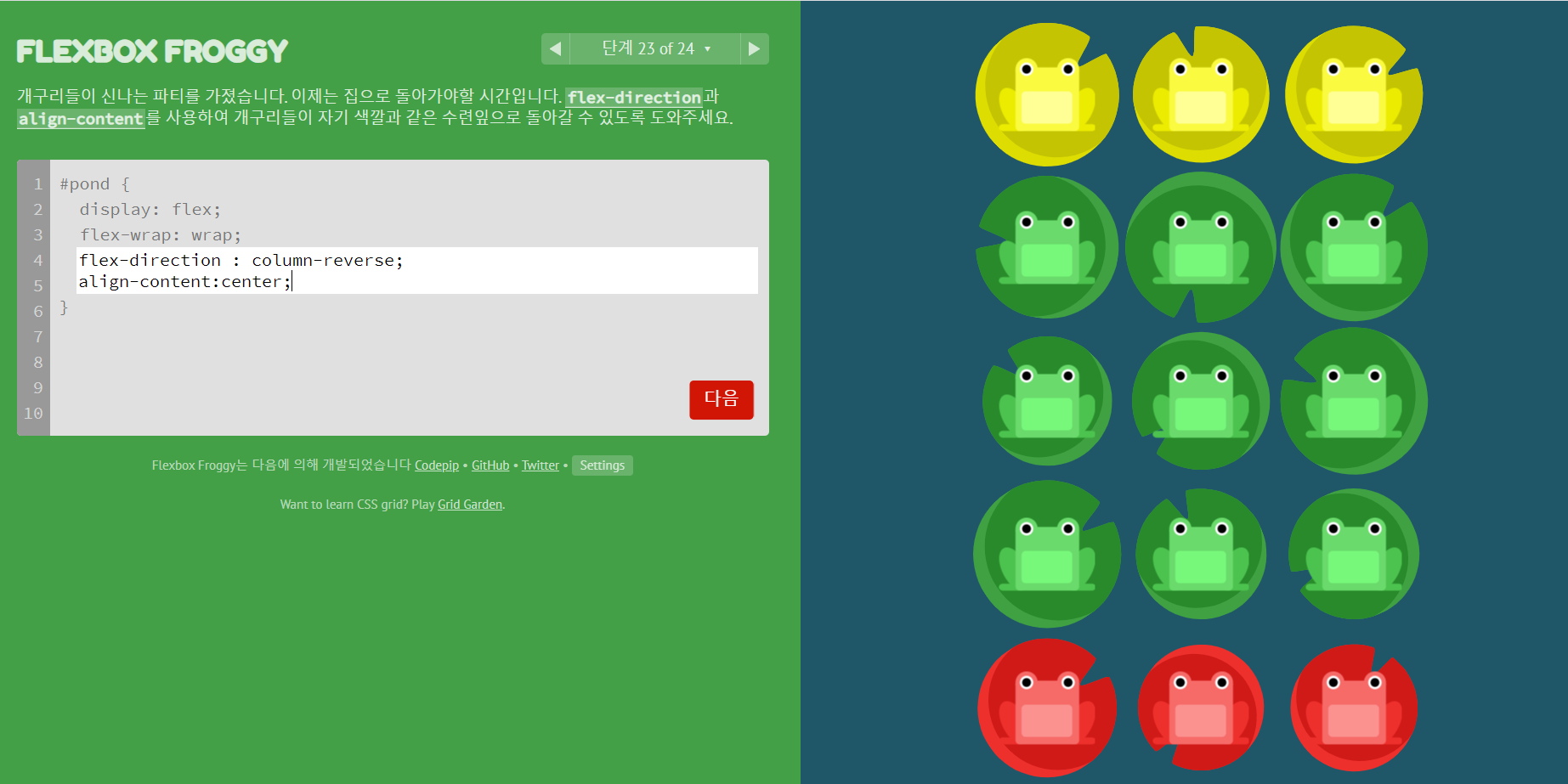
23단계

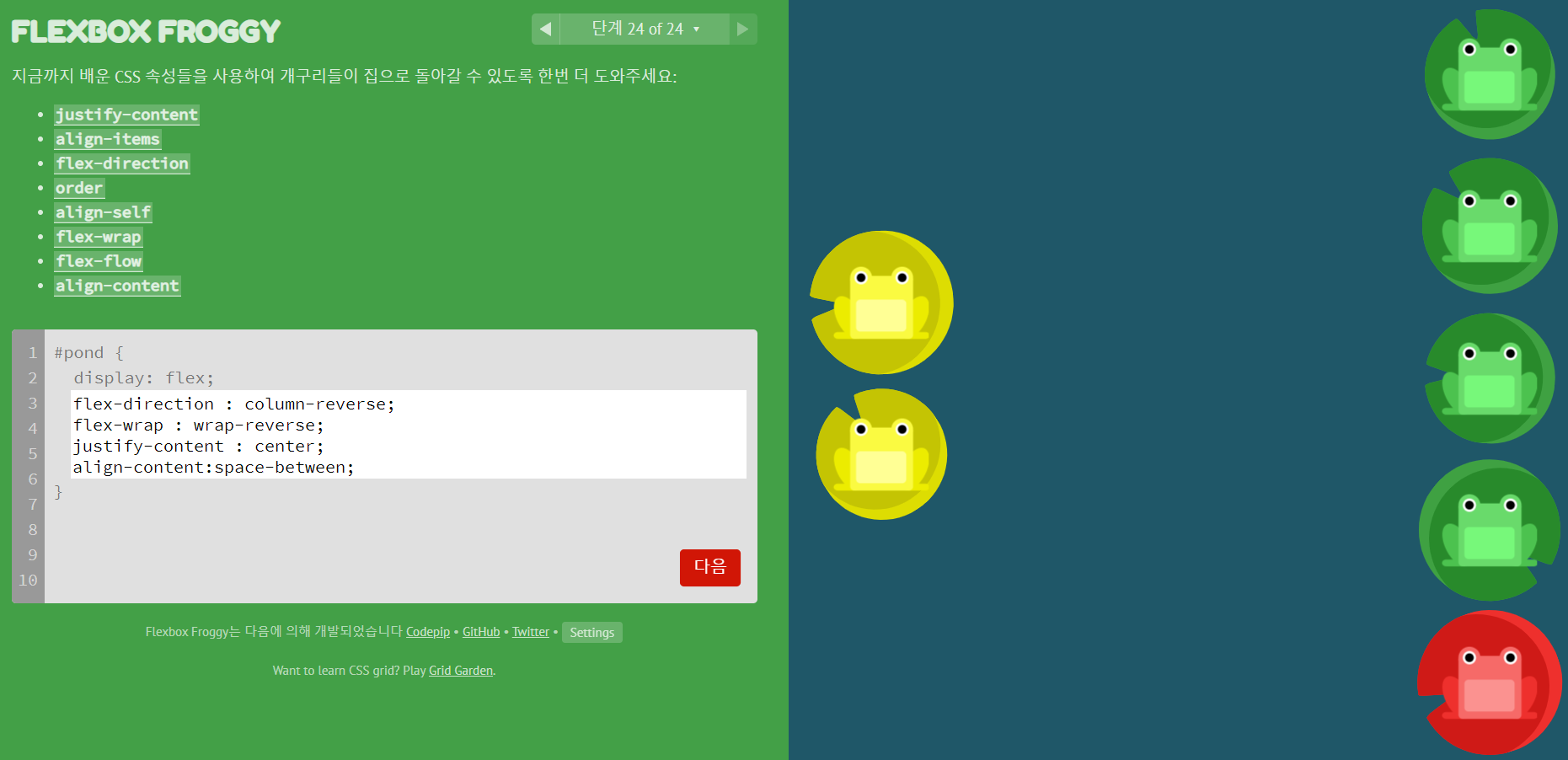
24단계 - flex 요소 정리
- justify-content : flex 요소 가로선 상 정리
- align-items : flex 요소 세로선 상 정리
- flex-direction : flex 정렬 방향 지정
- order : flex 요소 순서 정리
- align-self : align-items 값 무시하고 세로 정렬
- flex-wrap : flex 요소를 한줄 또는 여러줄에 걸쳐 정렬
- flex-flow : flex-directions , flex-wrap 합친거
- align-content : 세로선 상 여분의 간격 정렬

'html-css' 카테고리의 다른 글
| 동적 웹페이지의 종류 (CSR vs SSR) (0) | 2021.10.06 |
|---|---|
| [Google Font] 구글폰트 사용 법 ( html 폰트 적용하기) (0) | 2021.10.06 |
| [FLEXBOX FROGGY] CSS 개구리 게임 3(14~20) (0) | 2021.08.09 |
| [FLEXBOX FROGGY] CSS 개구리 게임 2 (8~13) (0) | 2021.08.09 |
| [FLEXBOX FROGGY] CSS 개구리 게임 1 (1~7) (0) | 2021.08.09 |