CSS
display는 이름 그대로 어떻게 보이느냐이다.
css 요소가 사용자에게 어떻게 보여질지 설정할 수 있다.
- inline / block
- none
- flex
1. inline to block / block to inline (디스플레이)
display를 이용하여 인라인 요소를 블락으로, 그 반대로도 제어할 수 있다.
ex)
.div{
display : inline;
}
.span{
display : block;
}
2. none
None은 말 그대로 요소를 보이지 않게 하는 것이다.
보이지만 않을 뿐 위치는 차지한다.
diplay : none;
3. Flex
flex는 각 요소들을 비율로 위치를 나누는 기법입니다.
flex를 사용하기 위해서는 먼저 부모 클래스의 display를 flex로 설정해 줍니다.
그 다음 자식 요소에 flex의 비율을 설정해 줍니다.
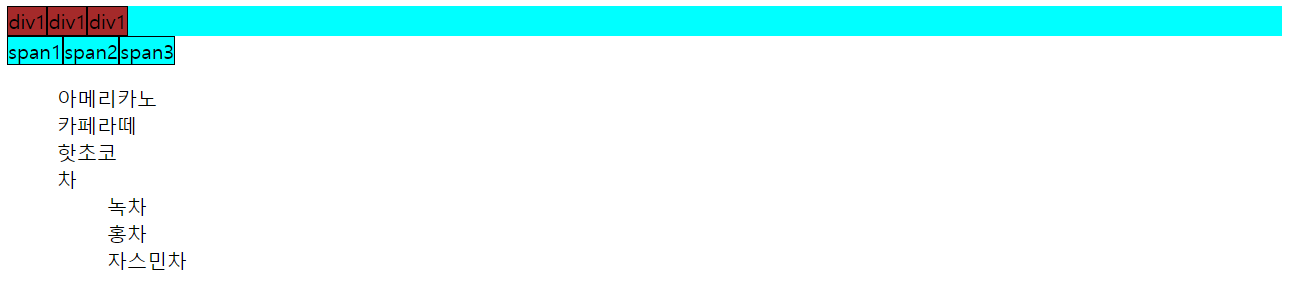
1) 아무것도 안했을 때

2) div부모클래스의 display를 flex로

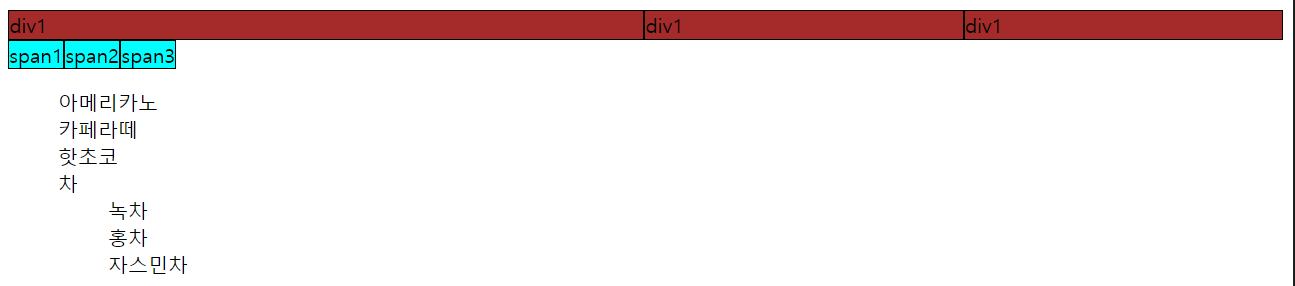
3) flex 적용

/* class 접근자 . */
.ParentDiv{
display: flex;
background-color: aqua;
}
/* 부모 태그에서 하위 태그 선택 */
.ParentDiv > div {
flex : 1;
background-color: brown;
border: 1px solid black;
}
.ParentDiv > div:first-child{
flex : 2;
}'html-css' 카테고리의 다른 글
| [FLEXBOX FROGGY] CSS 개구리 게임 3(14~20) (0) | 2021.08.09 |
|---|---|
| [FLEXBOX FROGGY] CSS 개구리 게임 2 (8~13) (0) | 2021.08.09 |
| [FLEXBOX FROGGY] CSS 개구리 게임 1 (1~7) (0) | 2021.08.09 |
| [Html/css] html,css 초간단 기초 문법 2 (패딩과 마진, 포지션) (0) | 2021.08.06 |
| [Html/CSS] html,CSS 초간단 기초 문법 1 (인라인,블럭 태그 / 리스트 태그 / Css 선택자(부모,자식 선택자) / border) (0) | 2021.08.06 |