이번에는 카카오 지도 Api Map을 사용하여 웹 화면에 지도 위치를 띄어보겠다.
1. 카카오 개발자 사이트 접속 후 키 받기
- 카카오맵(kakao 지도) javascript API를 사용하기 위해서는 키를 발급 받아야 합니다.
1) 아래 사이트에 접속 후 카카오 계정 로그인
2) 개발자 등록 및 앱 생성
3) 웹 플랫폼 추가 : 앱 서낵 - [설정] - [일반] - [플랫폼 추가] - 웹 선택 후 추가
4) 사이트 도메인 등록 : 내가 이용할 웹 도메인을 입력해야 합니다.
ex) http://localhost:8000

Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com

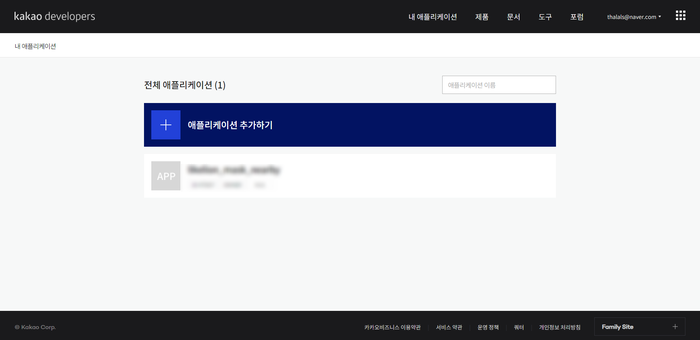
앱 추가

개발자 등록 - 사업자명 아무거나 적어도 되는거 같음

웹 플랫폼 등록

도메인 등록
이렇게 모두 마치면, 키를 받을 수 있습니다.
2. 카카오 개발자 개발가이드 문서 찾기
1) 카카오 개발자 사이트 메인 페이지에서 -> 상단 [문서]를 클릭 합니다.

2) 아래로 쭈욱 내려서 [지도] 메뉴 부분을 찾습니다.
지도 API는 JavaScript/ ios / Android 에서 사용할 수 있는거 같습니다.
저는 JavaScript를 이용합니다.

JavaScript 클릭 후, 지도 API 메뉴에서 Guide를 클릭하시면, 상세하고 자세한 사용방법을 볼 수 있습니다.

https://apis.map.kakao.com/web/guide/
Kakao 지도 API
Kakao 지도 API를 이용해보세요. 다양한 샘플과 상세한 매뉴얼로 개발자분들의 시간을 아껴드리겠습니다!
apis.map.kakao.com
3. 소스 코드 구현
가이드의 내용에 따라, 소스코드 그대로 templates 폴더안의 html 파일에 집어넣습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Kakao 지도 시작하기</title>
</head>
<body>
<div id="map" style="width:500px;height:400px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=여기에 발급받은 키"></script>
<script>
var container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
var options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
</script>
</body>
</html>실행화면

Django 프로젝트 생성 방법은 블로그의 다른 글을 참조해 주세요
'Django > 응용' 카테고리의 다른 글
| [Django] 외부 자바스크립트 jquery ajax 통신 csrf token 설정하기 (0) | 2021.08.30 |
|---|---|
| [Django 게시판] 2.CBV를 FBV로 (CRUD-Create) (0) | 2021.06.13 |
| [Django 게시판] 1. generic View를 이용한 CRUD (0) | 2021.06.13 |
| Django에 MySQL 연동하기 (DB 연동) (0) | 2021.05.19 |
| [Django] GeoJson 파일 파싱하기 (Json이란 무엇일까?) (0) | 2021.05.10 |