졸업작품으로 Leaflet.js를 이용해서 map을 만드는 중
DB에 저장된 가로등 좌표를 Point로 받아와 지도위에 marker 표시를 해줄려고 한다.
1. DB에 저장된 좌표 중 범위 설정해서 가져오기
lamp = Lamp.objects.filter(lon__range=(endx,startx),lat__range=(endy,starty)).order_by('lat')
# lamp.order_by('lon')
print("가로등 개수 : ",len(lamp))
plist=[]
for l in lamp :
# print(l.lon)
point=[float(l.lon),float(l.lat)]
plist.append(point)Django의 filter 템플릿을 이용해서 DB에 저장된 좌표중 필요한 데이터만 걸러준다(?)
- "__range" : 테이블의 속성값의 범위를 설정할 수 있다. (위도와, 경도의 범위를 설정해 주었다.)
- order_by : 필터링된 데이터를 내가 보기 좋게 위도순으로 정렬해주었다.(lat)
lamp_location={"type":"Feature","geometry":{"type":"Point","coordinates":plist}}
pistes = {"type":"FeatureCollection","features":[lamp_location]}
print(pistes['features'][0]['geometry']['coordinates']) #point Array
return HttpResponse(json.dumps({'pistes' : pistes, 'hex_polygon':hex_polygon}),content_type="application/json")- lamp_location : geoJson 타입으로 만들었다.
- pisites : 마찬가지로 geoJson타입이기 때문에 print문 처럼 접근을 해주어야한다.
※ Python to json : Python 코드를 Json 형식으로 직렬화하기 위해 json.dumps로 데이터를 넘겨줍니다.
(참고)
https://thalals.tistory.com/32?category=479868
[Django] GeoJson 파일 파싱하기 (Json이란 무엇일까?)
지난번에 도로명주소 전자지도 데이터를 사용하기 위해서 shp -> json 형식의 파일로 변환해 주었다. thalals.tistory.com/24?category=476043 QGIS shp 파일 좌표계 변환, Gson 데이터 변환(직렬화) 도로명 주소..
thalals.tistory.com
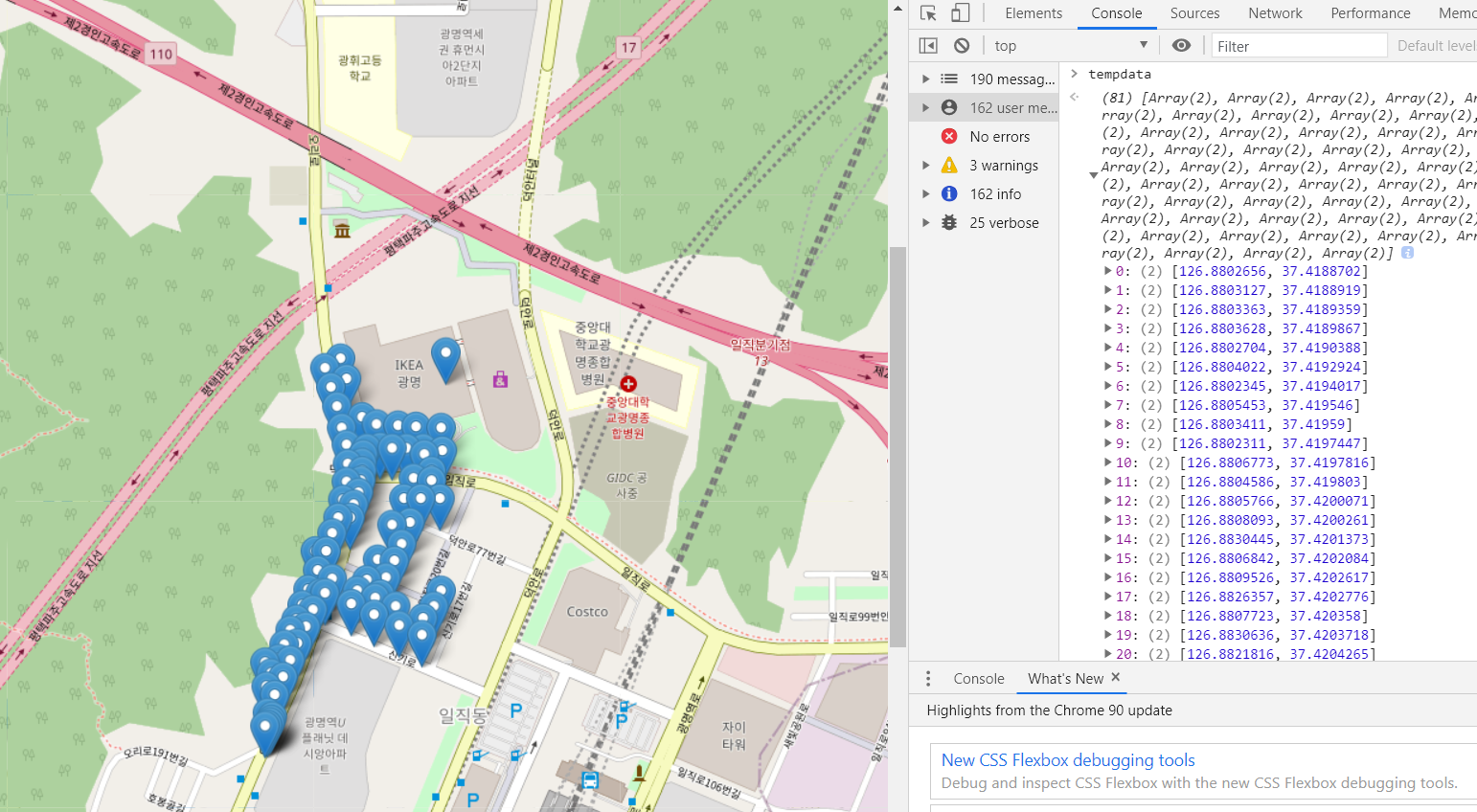
결과
point 형식으로 잘 받아져 오는걸 확인할 수 있다.

2. html에 Marker 표시하기
1) views.py
이제 위에 point로 받아온 좌표들을 Leaflet map 위에 모두 marker로 표시해보자
먼저 Views.py에서 렌더링한 데이터 pistes의 구조를 살표보았습니다.

2) html
- html 페이지에서는 jquery를 이용하여 데이터를 views.py로 보낸 후 (서버에) 다시 result에 그 값이 렌더링되어 받아옵니다.
1. views.py에서 pistes의 구조를 살펴보았으니, console 창에서 데이터가 잘 받아오는지 확인해봅니다.
tempdata = result.pistes['features'][0]['geometry']['coordinates'];

2. 그 다음 for each 문을 이용하여 배열안에 값들을 하나씩 가져와 marker를 추가해 줍니다.
표준형식
- markers = L.marker(lat,lon).addTO(map_name);
//가로등 출력(시각화)
//for each (object)
tempdata = result.pistes['features'][0]['geometry']['coordinates'];
$.each(tempdata,function(index,point){
console.log(point[1]+"와"+point[0]);
markers = L.marker([point[1],point[0]]).addTo(leaf_map); // y(위도) x(경도)
});
markers=L.marker([startY,startX]).addTo(leaf_map);
markers=L.marker([endY,endX]).addTo(leaf_map);추가로 시작점과 도착지도 마커를 추가해 주었습니다.
결과

3. Leaflet markers Icon style 바꾸기
모든 마커의 Icon이 저렇게 표시되면 뭐가 뭔지 알 수가 없습니다..
Style을 바꿔봅니다.
공식문서를 참조하였습니다.
https://leafletjs.com/reference-1.7.1.html#icon
Documentation - Leaflet - a JavaScript library for interactive maps
leafletjs.com
아 당연히 먼저 Icon 이미지를 저장해 놓아야합니다.
저는 Static/img 폴더안에 저장을 해 놓은 상태입니다.
//가로등 icon
var lampicon = L.icon({
iconUrl : '../static/img/lamp_icon.png',
iconSize: [45, 20], //가로, 세로
});
markers = L.marker([point[1],point[0]], { icon : lampicon}).addTo(leaf_map); // y(위도) x(경도)
- 가로등 아이콘 스타일을 lampicon에 저장을 해주고, markers 좌표 뒤에 icon 을 커스텀해준 icon인 lampicon으로 설정해 줍니다.
- iconSize[가로, 세로] : 공식문서에는 자세히 나와있지 않아서 직접 정수값을 다르게 주어서 테스트해서 확인해보았습니다..ㅎ
4. Leaflet map marker Style Costom 코드

짜잔~ 이렇게 제 작고 귀엽고 하찮은 가로등 아이콘이 완성되었습니다
... 힘들다

'Django > 개인 프로젝트1(안전한 보행길 지도)' 카테고리의 다른 글
| [Django] Python 지도라이브러리 Folium 과 leaflet 차이점(Folium VS Leaflet.js) (0) | 2021.08.11 |
|---|---|
| Django Leaflet.js 지도 라이브러리 불러오기 (0) | 2021.08.11 |
| Django Templates 폴더 App 폴더 바깥쪽으로 빼서 한번에 관리하기 (0) | 2021.08.11 |
| 1. Django 프로젝트 생성 (0) | 2021.08.10 |
| [Django] Python hexagon grid (Map 공간 일정 간격으로 규격화 하기, hexgrid) (0) | 2021.05.14 |