이번에는 내배켐 프로젝트를 진행하면서, 사용자가 있으면 좋을것 같은 기능이라고 생각한
이미지 파일 미리보기를 기록해 보겠슴다!
1. html 이미지 파일 업로드하기
먼저 html에서 이미지파일을 업로드 하는 방법은 간단합니다.
input 태그의 타입을 file로 주고 자바스크립트나 제이쿼리에서 이 태그를 지칭할 id값만 주면 됩니다.
html
<input type="file" class="custom-file-input file" id="file" onchange="readFile(event);">
요런 식으로다가 자바스크립트에서 파일객체에 접근할 수 있습니다.
javascript - jquery
function user_update() {
let name = $('#name').val()
let description = $('#description').val()
let file = $('#file')[0].files[0]
let form_data = new FormData()
form_data.append("file_give", file)
form_data.append("name_give", name)
form_data.append("description_give", description)
//사진이 들어가지 않았을 때
if (file == null) {
alert("사진을 넣어주세요!");
$("#file").focus();
return false;
} else if (name.length == 0) {
alert("별명을 입력해주세요!");
$("#name").focus();
return false;
}
$.ajax({
type: "POST",
url: "/user_update",
data: form_data,
cache: false,
contentType: false,
processData: false,
success: function (response) {
alert(response["msg"])
location.replace('/user_profile')
}
})
}

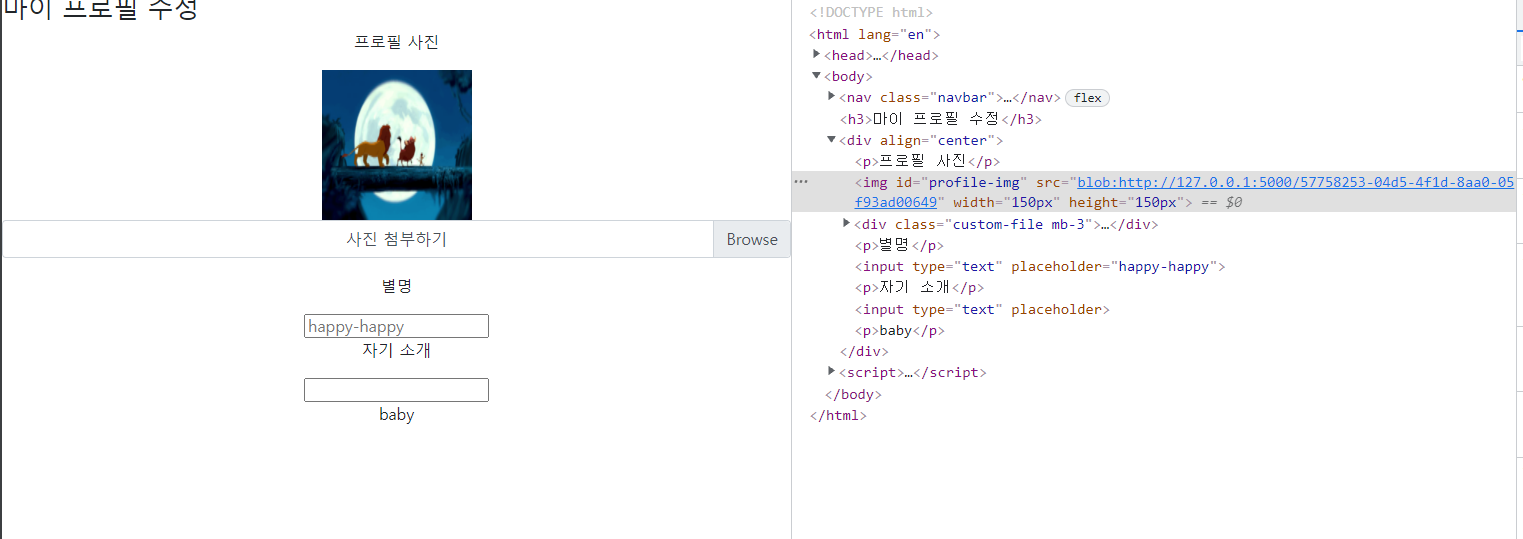
2. 이미지 파일 업로드 시 미리보기 기능 제공하기
위에서는 파일객체에 접근해서 그 파일객체 고대로 서버에 전달해 파일을 저장하는 방법인데,
이제 파일이 브라우저에 올라가면, 실제 데이터가 들어가는것이고, 그럼 그 파일 데이터에 접근할 수 있으면 (src링크가 있을거라고 생각함) 사용자에게 보여줄 수 있다고 생각했다..
구글링을 해보니 주로 FileReader객체를 이용했지만, 왜인지 FileReader onload가 동작하지 않아...
다른 방법을 이용했다.
URL로 접근하기
file 객체 URL을 생성해서 해당 file에 접근하는 방법이 있다. 이 방법은 window 브라우저 전역객체의 URL 속성의 메소드를 사용하면 된다.
1️⃣ createObjectURL() : 인자로 File객체를 받으며, 해당 file의 고유 URL 정보 생성하고 반환한다.
2️⃣ revokeObjectURL() : file이 로드가 완료되었을 시, 더이상 URL정보는 사용되지 않기 때문에 메모리 누수를 막기 위해 해체해주어야 한다.
function readFile(event) {
let file = event.target.files[0];
let href = window.URL.createObjectURL(file)
$("#profile-img").attr('src', href)
//5분뒤에 메모리 해제
setTimeout(function () {
window.URL.revokeObjectURL(href)
}, 1000 * 60 * 5)
}
이 이벤트 파라미터는 html에서도 매개변수로 event라는 이름으로 주어야한다.
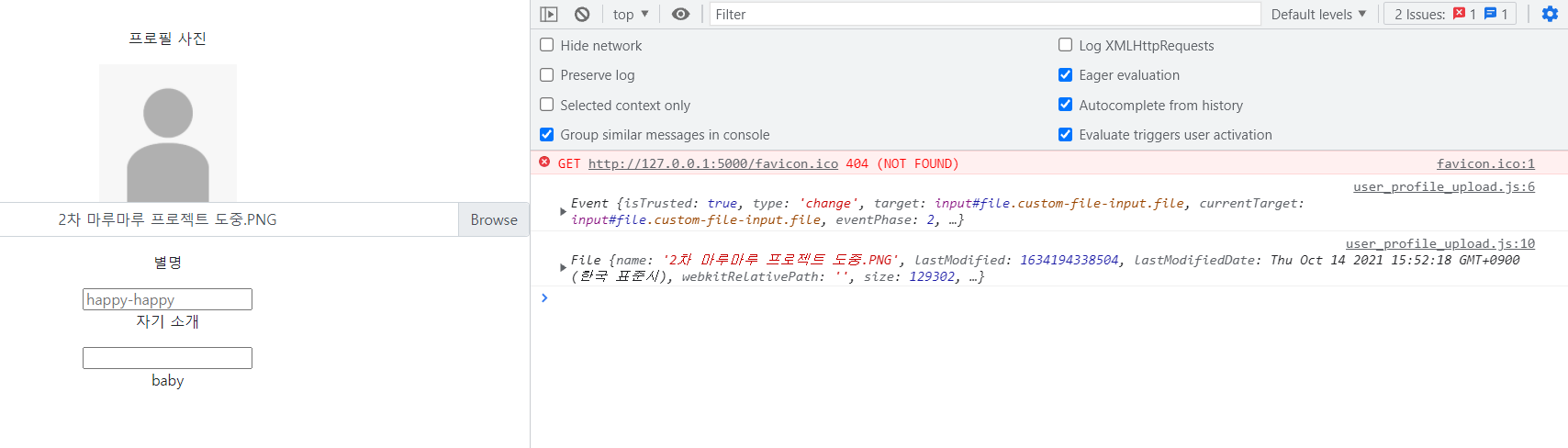
그럼 뭐가 들어오는지 궁금해서 찍어보았다.
확인해본 결과 이벤트 파리미터로 html에서 어떤 이벤트가 일어났고, 해당 이벤트에 어떤 데이터가 들어오는지 볼 수 있었다.

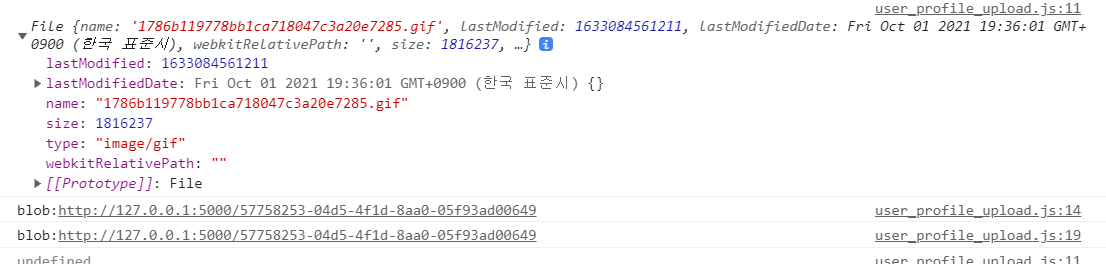
CreateObjectURL로 URL을 직접 만들어서 링크시키는 것이기 때문에 콘솔로 확인해 보았다.
저링크를 브라우저에서 열었을때는, 아무런 데이터도 나오지 않았지만, 이미지 링크로는 잘 들어갔다!


URL로 접근 하는 경우, 주요 특징으로는
🍎. URL을 생성하는 것이기 때문에 동기적으로 실행되며 시간이 빠르다.
🍎. 하지만 URL이 사용되었으면 수동적으로 해체해주어야하는 단점이 있다.
*참고
FileReader로 접근하기 등 : https://taeny.dev/javascript/file-object/
'JavaScript' 카테고리의 다른 글
| [JS] javascript(자바스크립트) - 배열 내부 원소 값(문자열) 체크하기 [every(), some() ] (0) | 2021.10.19 |
|---|---|
| [Jquery] Flask 쿠키 삭제 removeCookie - jwt 로그아웃 [Jquery Plugin] (0) | 2021.10.19 |
| [JS] 팝업창 닫을 때 이벤트 잡기 ( onbeforeunload - 페이지를 벗어날 때) (2) | 2021.10.18 |
| [jquery] toggleCalss - html 클래스 값 제어 (0) | 2021.10.08 |
| [javascript & jquery] attr() 사용법 (0) | 2021.09.28 |