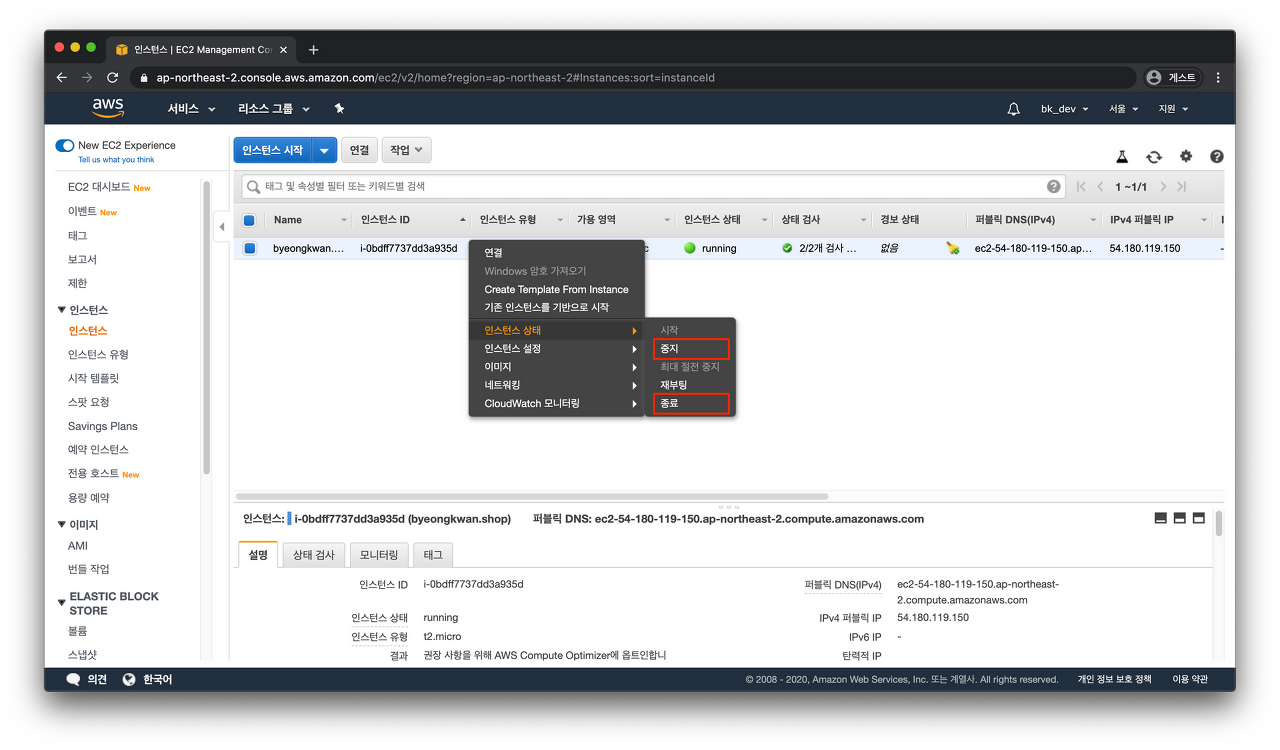
9.16 웹 프로그래밍 A-Z기초 5주차 1) AWS 서버 구매하기 https://ap-northeast-2.console.aws.amazon.com/ec2/v2/home?region=ap-northeast-2 https://ap-northeast-2.console.aws.amazon.com/ec2/v2/home?region=ap-northeast-2 ap-northeast-2.console.aws.amazon.com 1. aws 에 들어가 로그인을 한 후 인스턴스를 클릭힌다. [인스턴스] - [인스턴스 시작] - 3번째 거 (ubuntu server 18.04) 인스턴스 : 서버 하나하나 오픈소스 라이브러리인 리눅스 기반 서버 Ubuntu를 사용한다. (무료 라이센스이기 때문) 2. T2 micro 선..